ブラウザの基本操作
ブラウザの基本動作を紹介します。


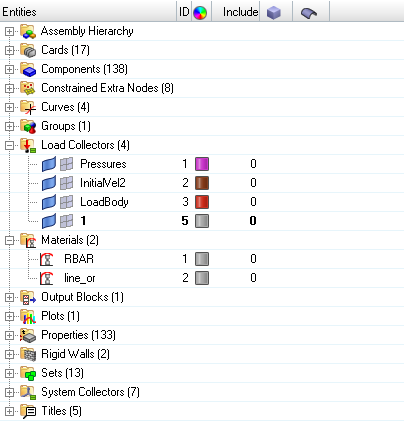
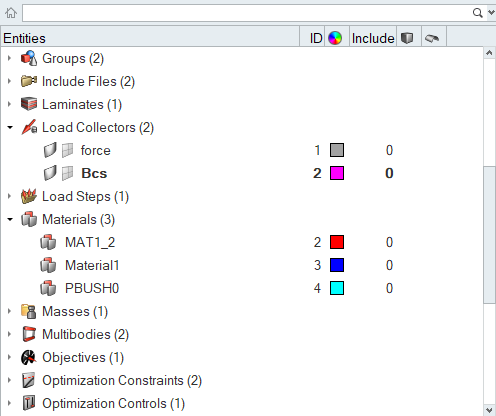
図 1. モデルブラウザHyperLifeモデルブラウザでのモデルの階層
1つのノードに対して実行されたアクションは、そのノードに1つの荷重が含まれる場合でも、モデル内のすべての要素が含まれる場合でも(これは、上の例では、Componentsを親ノードとした子ノードの1つとなる)そこに含まれるアイテムのみに影響を及ぼします。ただし、1つの親ノードに同じアクションを行うと、そのノードのすべての子ノードにもそのアクションが適用されます。上の例では、connectors、geometry、またはcomponents(elementsの親ノード)に影響を与えることなくelementsの表示をオフにすることができます。しかし、componentsの表示をオフにすることによって、connectors、elements、およびgeometryが、componentsノードの子であるために非表示となります。
各ブラウザは、作業を行う対象のパートタイプに応じて切り替わります。ただし、ほとんどのブラウザは、エンティティの並び替え、フィルタリング、検索に関し、同じ基本機能を有しています。ほとんどのブラウザは右クリックコンテキストメニューとコントロールボタンセットを含みます。これらのボタンは、ツールバーと似ていますが切り離しやロックすることはできません。また、表示される項目はブラウザによって異なります。