穴、ギャップ、パッチのフィル
穴、ギャップ、パッチを1次および2次要素でふさぎます。
-
メニューバーから、Mesh > Hole/Gap Fillをクリックします。
Hole/Gap Fillダイアログが開きます。
-
”Fill Type”を選択します。
- Hole fillsは、穴およびエッジループをふさぎます。穴は、自由エッジループまたはフィーチャーエッジループのどちらかとなります。

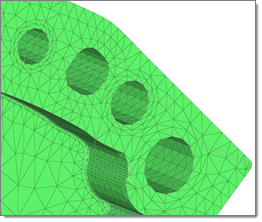
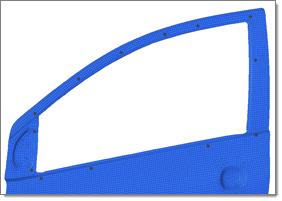
図 1. Free Edge Holes
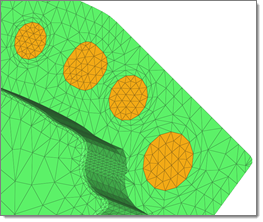
図 2. Free Edge Holes Filled
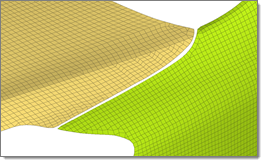
図 3. Feature Edge Holes
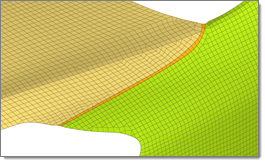
図 4. Feature Edge Holes Filled - Gap fillsは、一連の要素の間にあるギャップをふさぐ際に選択します。

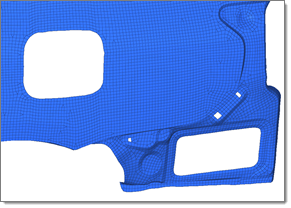
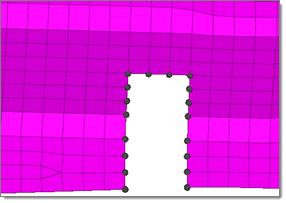
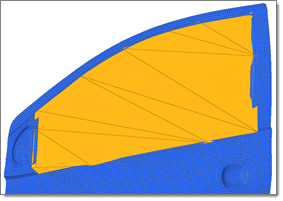
図 5. Gap between Element Sets
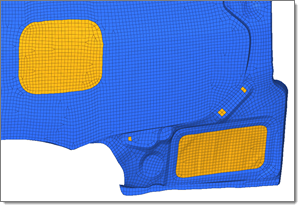
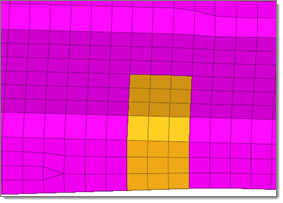
図 6. Gap Filled between Element Sets - Patch fillsは、部分的なエッジループをふさぐ際に選択します。ラッパーの前の手順としてギャップおよび穴をふさぎますが、この場合は、ラッパーに正しい入力を提供するために等角でないパッチが作成される可能性があります。

図 7. Partial Edge Loop
図 8. Partial Edge Loop Filled
図 9. Gaps and Holes
図 10. Gaps and Holes Filled (Non-Conformal Patch)
- Hole fillsは、穴およびエッジループをふさぎます。穴は、自由エッジループまたはフィーチャーエッジループのどちらかとなります。
-
セレクターを使用して、ふさぐ穴、ギャップ、またはパッチの周りのエンティティを選択します。
ギャップの場合は、1つ目のセレクターを使用してギャップの片側に沿ってエンティティを選択し、次に、2つ目のセレクターを使用してギャップの逆側に沿ってエンティティを選択します。注: 利用可能な選択オプションは、選択した”Fill Mode”によって異なります。

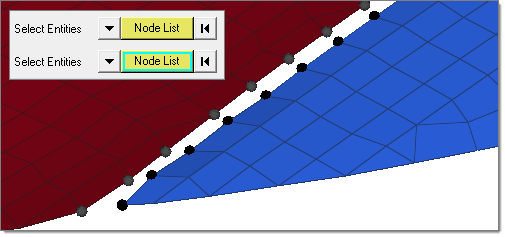
図 11. Node Lists to Detect the Gap -
”Max width”には、対象となる穴またはギャップの最大幅を指定します。
指定された値よりも幅が大きい穴 / ギャップはふさがれません。Hole FillおよびGap Fillにのみ使用可能です。Gap Fillで節点リストを選択した場合、選択された節点グループ間の平均距離を基に最大ギャップを検出します。
-
保存先のコンポーネントを選択します。
- 新規に作成されたパッチをカレントのコンポーネントに保存する場合、 Current Componentを選択します。現在のコンポーネントが設定されていない場合は、新規コンポーネント"auto"が作成され、これがカレントのコンポーネントに設定されます。
- ふさいだ / 補修した要素を隣接するコンポーネントに追加する場合は、Adjacent Componentを選択します。穴またはギャップが3つ以上のコンポーネントで共有される場合、新しく作成された要素は、その穴 / ギャップの周りにより多くの節点があるコンポーネントに収められます。
- 新規に作成されたパッチを、^patchと言う名前の新コンポーネントに保存する場合は、New Componentを選択します。
-
その他のオプションを定義します。
- 周囲の要素の周りの穴 / ギャップ / パッチをリメッシュする場合は、Remeshチェックボックスを選択します。
リメッシュ時、要素サイズ、タイプ、要素の次数は、周囲の要素のサイズとタイプによって決定されます。
- 穴 / ギャップ内のフィーチャーループをメッシュ/ リメッシュする場合、Consider Featureチェックボックスを選択します。
穴をふさぐ際には、フィーチャーの穴も考慮されてふさがれます。”Auto detect”フィルモードでは、ふさがれたフィーチャー / 自由エッジの穴は、隣接する穴と交差する要素を作成します。その結果、それらは破棄されて、操作は失敗としてマークされます。
- 隣接する要素の法線によって穴 / ギャップをふさぐ場合、Curved Fillチェックボックスを選択します。
- 周囲の要素の周りの穴 / ギャップ / パッチをリメッシュする場合は、Remeshチェックボックスを選択します。
-
2つの節点を選択して穴とギャップをどの方向に沿ってふさぐかを決定する場合、”Guide Node Pair”セレクターを使用します。
これは、穴とギャップの寸法が異なる方向にある場合に使用すると便利です。
- Fillをクリックします。

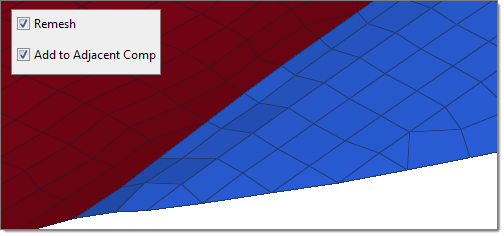
図 12. 隣接するコンポーネントでふさがれリメッシュされたギャップ