Basic Browser Operations
Learn the basics of working with browsers.

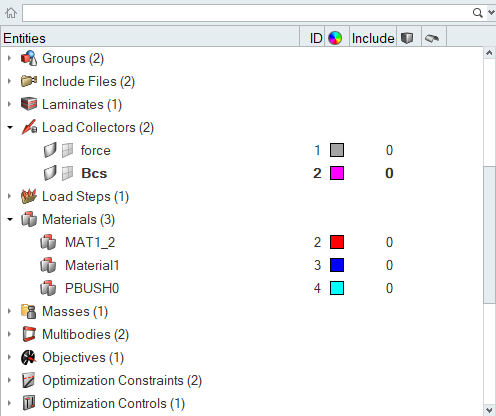
Figure 1. Hierarchy of Entities in the HyperLife Model Browser
Performing an action on a child node affects only that item, be it a single load or the entire collection of elements in the model, which, in the example above, are collectively a child node of the components parent node. However, performing the same action on a parent node applies it to all children of that node as well. For example, in the image above, turning off the display of elements will not affect the display of connectors, geometry, or components (the parent node of the elements). However, turning off the display of components will turn off the display of connectors, elements, and geometry because they are children of the components node.
Different browsers are customized for usage with regard to the types of parts that you want to work with. However, most browsers have similar basic functionality for sorting, filtering, and finding entities.