Dock and Undock Parts of the User Interface
Certain parts of the user interface, such as browsers, toolbars, and panels, can be undocked and repositioned as needed.
-
Left-click and drag dotted rows to reposition parts of the user
interface.
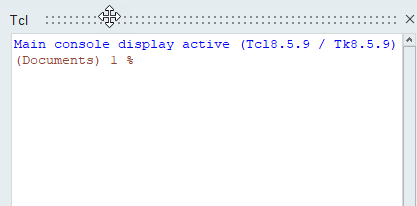
For parts docked on the left and right side of the application, the dotted arrows appear at the top, next to the name.

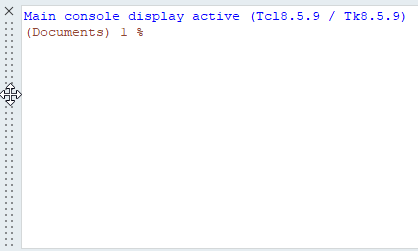
Figure 1.For parts docked at the bottom of the application, the dotted rows appear on the far left side.
Figure 2. -
Reposition your selection.
- Move it into open space and have it appear as a free-standing standing dialog.
- Snap it to a new dock location on either side, or the bottom, of the
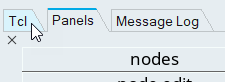
application.When two or more parts are docked in the same location, use the tabs to determine what is displayed.

Figure 3. - Dock two or more parts of the user interface on top of each other on the
left and right sides of the application, or side by side at the bottom of
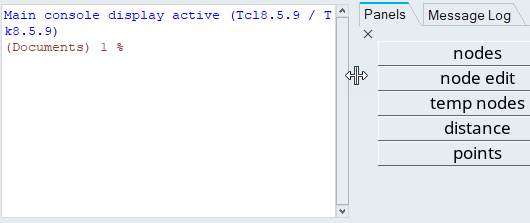
the application.Position your cursor in between the two parts and drag to adjust their respective widths/heights.

Figure 4.