Animate Models
View your model in motion using animation controls.
- Open the Animation toolbar by selecting from the menu bar.
-
Select an animation type.
Animation Type Description  (Transient)
(Transient)Transient animation displays the model in its timestep positions as calculated by the analysis code. Transient animation is used to animate the transient response of a structure.  (Modal)
(Modal)Modal animation creates and displays an animation sequence that starts and ends with the original position of the structure. The deforming frames are calculated based on a sinusoidal function. Modal animation is most useful for displaying mode shapes.  (Linear
Static)
(Linear
Static)Linear static animation creates and displays an animation sequence that starts with the original position of the model and ends with the fully deformed position of the structure. An appropriate number of frames are linearly interpolated between the first and last positions. Linear static animation is usually selected when results are from a linear static analysis. -
Animate the model.
Option Description Rewind Rewind the animation to the beginning of the sequence by clicking
 .
.Rewind the animation in increments by clicking
 .
.Play Start the animation by clicking
 .
.Fast forward Forward the animation play in increments by clicking
 .
.Forward the animation to the end of the segment by clicking
 .
.

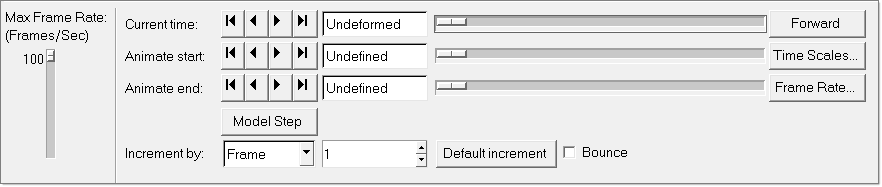
Figure 1.
| Control | Description |
|---|---|
| Max Frame Rate: (Frames/sec) | The speed of the animation can be changed during playback. Move the slider bar up to increase the animation speed (increase the frame rate). Move it down to decrease the animation speed (reduce the frame rate). The model will animate as fast as possible; however it will not go beyond the value specified in the Max Frame Rate. Animation speed also depends on the size of the model and the performance level of the hardware in the workstation you are using. |
| Current time | The current time value for the page is displayed in the Current time text box. Each window on the page displays the frame closest to the current value for the page without exceeding it. |
| Animate start Animate end |
The Animate start and Animate end timesteps specify the first and last timestep in the animation. If the starting point is less than the end point, the animation runs forward. If the starting point is greater than the end point, the animation runs backward. Reverse automatically exchanges the start and end points. |
| Increment by | The value in the Increment by field is either subtracted or added to the Current time, Animate start, and Animate end fields each time the forward and reverse buttons are clicked. During animation, each window displays the timestep that is closest to the Current time value for the entire page without exceeding it. Select Time or Frame from the drop-down menu based upon the type of increment by which you want to animate. |
| Default increment | Provides a default animation increment based on the smallest timestep available on the current page. This ensures that every timestep of each file is played during the animation. To use the animation increment determined by the program, click Default increment. |
| Bounce | By default, animations play in loop mode. That is, they run from the start frame to the end frame and then start over again. When Bounce is on, animations play from start to finish and then back again. The play mode can be changed during animation. |
| Forward/Backward | The direction of an animation can be controlled during playback by clicking Forward or Backward. |
| Time Scales | Time Scales opens the Synchronize Window Animation dialog. |
| Frame Rate | The Frame Rate dialog displays the instantaneous and average frame rate of the current animation. The units are frames per second, fps. |
| Model Step | Model Step sets all HyperView windows to the initial or undeformed state in which the model is displayed as if no result had been attached to the model. Model step can be applied only in HyperView, and has no effect on HyperGraph, MediaView or other applications. |